Trong thời đại số hóa hiện nay, việc sở hữu một website nước hoa để kinh doanh online là điều không thể thiếu đối với các doanh nghiệp trong ngành bán lẻ. Việc kinh doanh nước hoa tại Tây Ninh thông qua website không chỉ giúp cửa hàng của bạn mở rộng phạm vi thị...
Bài viết liên quan
Thiết Kế Website Thiệp Cưới, Thiệp Mời Đẹp Mắt Tại Tây Ninh
02/12/2024 | Giải pháp, Công nghệ, Tin tức
Trong thời đại công nghệ số hiện nay, việc sở hữu một website thiệp cưới đẹp mắt và chuyên nghiệp không chỉ giúp các cửa hàng thiệp cưới nâng cao hình ảnh mà còn là công cụ mạnh mẽ giúp tăng trưởng doanh thu và thu hút khách hàng. Nếu bạn đang tìm kiếm một giải pháp...
Thiết Kế Website Cửa Hàng Sắt Thép, Kim Loại Tại Tây Ninh
02/12/2024 | Giải pháp, Công nghệ, Tin tức
Trong thời đại công nghệ phát triển mạnh mẽ, việc sở hữu một website cửa hàng sắt thép chuyên nghiệp trở thành yếu tố không thể thiếu giúp các doanh nghiệp bán sắt thép, kim loại tại Tây Ninh có thể tiếp cận khách hàng một cách hiệu quả và mở rộng phạm vi kinh doanh....
Thiết Kế Website Bán Đồ Phong Thủy, Đá Qúy, Tranh Đá Tại Tây Ninh
02/12/2024 | Giải pháp, Công nghệ, Tin tức
Trong thế giới kinh doanh hiện đại, việc xây dựng một website bán đồ phong thủy, đá quý và tranh đá chuyên nghiệp là một yếu tố quan trọng để giúp các cửa hàng, doanh nghiệp phát triển mạnh mẽ. Với sự phát triển của thị trường online, một website bán đồ phong thủy...
Thiết Kế Website Bán Dụng Cụ Câu Cá Tại Tây Ninh
02/12/2024 | Giải pháp, Công nghệ, Tin tức
Trong thời đại số hóa hiện nay, việc xây dựng một website bán dụng cụ câu cá chuyên nghiệp và hiệu quả là yếu tố quyết định giúp các cửa hàng dụng cụ câu cá tiếp cận được nhiều khách hàng hơn, đồng thời thúc đẩy doanh thu tăng trưởng nhanh chóng. Nếu bạn đang tìm kiếm...
Thiết Kế Website Bán Chim – Cá Cảnh Tại Tây Ninh
02/12/2024 | Giải pháp, Công nghệ, Tin tức
Trong thời đại số hóa hiện nay, việc sở hữu một website bán chim - cá cảnh chuyên nghiệp không chỉ giúp các cửa hàng thú cưng mở rộng thị trường mà còn giúp tăng trưởng doanh thu một cách hiệu quả. Nếu bạn đang tìm kiếm dịch vụ thiết kế website bán chim - cá cảnh tại...
Thiết Kế Website Trung Tâm Đào Tạo Lái Xe Ô tô – Xe Máy Tại Tây Ninh
02/12/2024 | Chưa phân loại
Trong thời đại công nghệ phát triển mạnh mẽ như hiện nay, việc sở hữu một website chuyên nghiệp là yếu tố quan trọng giúp các trung tâm đào tạo lái xe ô tô, xe máy tại Tây Ninh nâng cao hình ảnh thương hiệu và tiếp cận khách hàng tiềm năng hiệu quả hơn. Website không...

Khi nhắc đến việc thiết kế bố cục (layout) Website, các lập trình viên Frontend thường lựa chọn giữa hai công cụ mạnh mẽ: Flexbox và Grid.
Mỗi công cụ này đều có những đặc trưng riêng biệt, phù hợp với những mục đích khác nhau, giúp tạo ra giao diện website tối ưu và nhất quán trên mọi kích thước màn hình. Hãy cùng khám phá sự khác biệt giữa Flexbox và Grid trong bài viết này, để bạn có thể chọn lựa phương án phù hợp nhất cho dự án của mình, nâng cao trải nghiệm người dùng một cách hoàn hảo.
Xây dựng layout cho Website
Khái niệm “layout” trong thiết kế không chỉ đơn giản là cách sắp xếp các thành phần trên một sản phẩm, mà còn là nghệ thuật tạo ra một cấu trúc hài hòa, nơi mỗi yếu tố được phân bổ một cách hợp lý về tỷ lệ, khoảng cách và vị trí. Đối với website, layout chính là “bộ khung” giúp tổ chức và bố trí các phần tử sao cho không chỉ dễ nhìn, dễ hiểu mà còn tối ưu hóa trải nghiệm người dùng.
Một layout tinh tế không chỉ làm cho giao diện trở nên bắt mắt mà còn giúp các phần tử được hiển thị một cách mượt mà, dễ dàng tương tác và phù hợp với mọi kích thước màn hình, từ đó tạo ra một trải nghiệm duyệt web liền mạch và đầy ấn tượng.

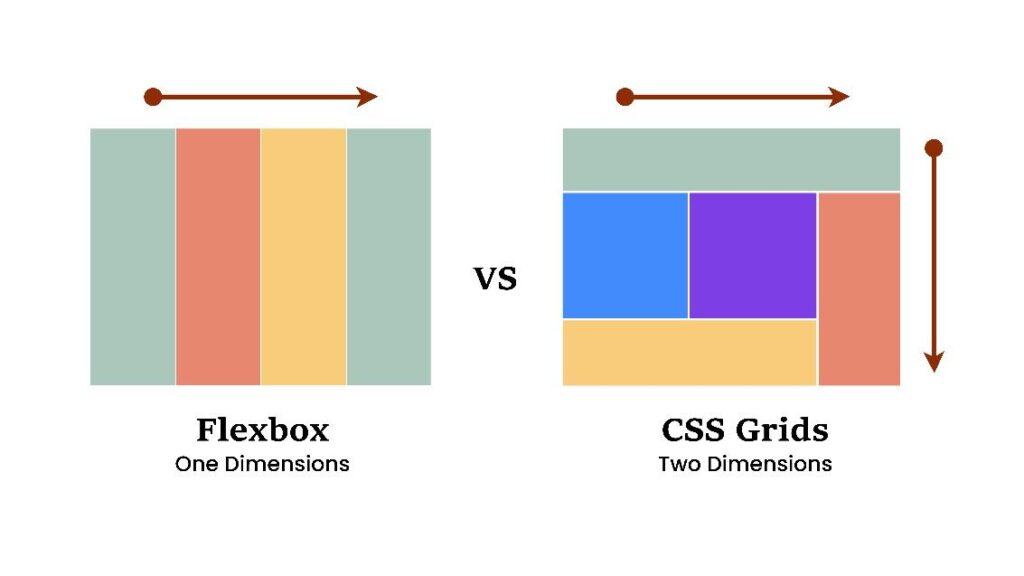
Sự khác biệt giữa Flexbox với Grid
Flexbox (Flexible Box) là giải pháp lý tưởng cho việc tạo ra các layout 1 chiều, có thể là chiều ngang hoặc chiều dọc. Flexbox rất phổ biến trong các phần tử như header, nơi bạn cần sắp xếp các nút điều hướng (button), thanh menu hay các phần tử có thể thay đổi kích thước theo không gian. Với Flexbox, việc căn chỉnh, phân phối và điều chỉnh không gian giữa các phần tử trở nên dễ dàng và linh hoạt hơn bao giờ hết.
Ngược lại, nếu bạn muốn xây dựng một layout phức tạp hơn, với cả hai chiều – vừa theo chiều ngang, vừa theo chiều dọc, thì CSS Grid sẽ là công cụ lý tưởng. Grid giúp bạn tạo ra các bố cục đa chiều, cho phép chia không gian thành các ô vuông hoặc lưới, nơi các phần tử có thể được sắp xếp và căn chỉnh theo một cách khoa học và chính xác. Với Grid, việc tạo ra những layout phức tạp như trang chủ, trang sản phẩm, hay bảng điều khiển quản lý trở nên dễ dàng hơn bao giờ hết.
Chúng ta sẽ cùng khám phá chi tiết hơn về từng công cụ này và cách tận dụng tối đa sức mạnh của chúng trong việc thiết kế website:

Flexbox
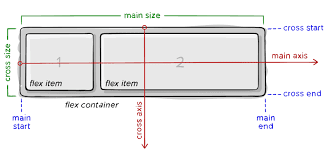
Flexbox (Flexible Box) được thiết kế với mục tiêu mang đến một cách thức linh hoạt và mạnh mẽ để bố trí các phần tử bên trong một container, giúp chúng tự động điều chỉnh kích thước, vị trí và thứ tự hiển thị sao cho tối ưu với không gian có sẵn. Điều này không chỉ giúp tăng cường sự linh hoạt trong việc thiết kế giao diện mà còn tối ưu hóa trải nghiệm người dùng trên các thiết bị có kích thước màn hình khác nhau, từ desktop đến điện thoại di động.
Khi triển khai, bạn cần khai báo thuộc tính display: flex trên phần tử chứa, biến nó thành một flex container. Các phần tử bên trong container này được gọi là flex items. Flexbox chia không gian thành hai trục chính: main axis (trục chính) và cross axis (trục vuông góc). Trục chính là chiều sắp xếp của các flex items, còn trục vuông góc là chiều đối diện. Thông thường, nếu sử dụng flex-direction: row (mặc định), main axis sẽ nằm ngang và cross axis sẽ dọc. Tuy nhiên, nếu khai báo flex-direction: column, thì trục chính sẽ chuyển sang chiều dọc và trục vuông góc sẽ là chiều ngang.
Các thuộc tính như justify-content, align-items, và flex-wrap sẽ giúp bạn dễ dàng kiểm soát cách các phần tử được căn chỉnh và phân phối dọc theo các trục này, giúp việc thiết kế các layout trở nên trực quan và dễ dàng hơn. Flexbox cực kỳ hữu ích trong việc tạo ra các thành phần giao diện như menu điều hướng, thanh công cụ hay menu dọc, đặc biệt là trong việc xử lý giao diện responsive. Với khả năng tự động điều chỉnh các phần tử để phù hợp với mọi kích thước màn hình, Flexbox là công cụ lý tưởng để tạo ra trải nghiệm người dùng mượt mà trên mọi thiết bị.

Grid
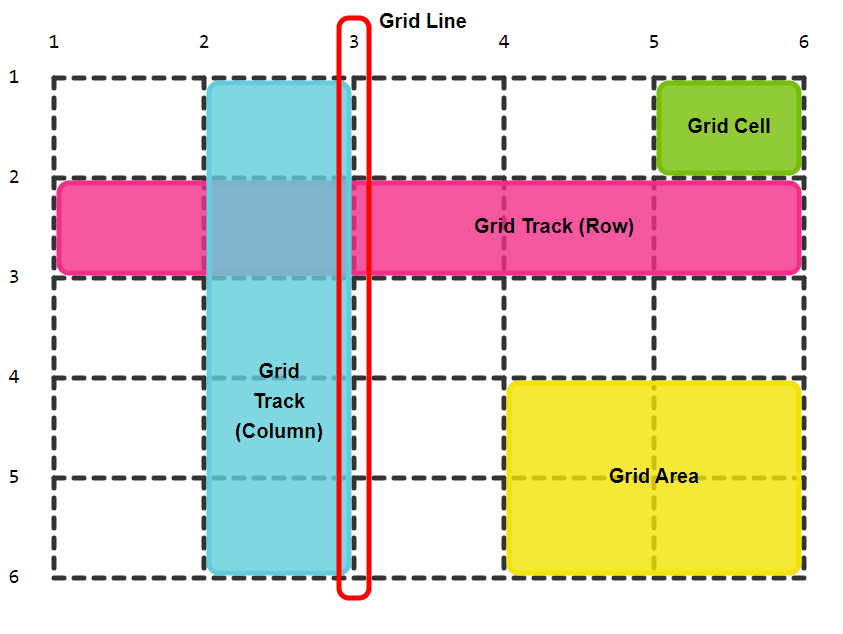
Nếu Flexbox là công cụ lý tưởng để xây dựng layout 1 chiều, thì CSS Grid lại mở ra khả năng bố trí giao diện theo 2 chiều, giúp chúng ta dễ dàng quản lý cả cột và hàng. Điều này giống như việc làm việc với một bảng (Table), nhưng Grid lại linh hoạt hơn, mạnh mẽ hơn và phù hợp với các giao diện phức tạp. Bạn có thể dễ dàng tạo ra những thiết kế có cấu trúc rõ ràng, bao gồm cả việc tùy chỉnh và định vị các phần tử vào những vùng không gian cụ thể trong layout.

Để bắt đầu sử dụng, bạn chỉ cần khai báo thuộc tính display: grid (hoặc display: inline-grid) cho phần tử HTML mà bạn muốn trở thành grid container. Các phần tử con bên trong container này sẽ là grid items. Trong Grid, mỗi một hàng hoặc cột được gọi là grid track, trong khi đó, hai đường biên trái, phải, trên và dưới của các grid track được gọi là grid line, và chúng sẽ được đánh số từ 1 đến n (theo chiều từ trái sang phải và từ trên xuống dưới).
Các ô trong Grid được gọi là grid cell, và khi nhiều ô này kết hợp lại với nhau tạo thành một khu vực lớn, chúng sẽ tạo thành một grid area. Tất cả các khái niệm này khá dễ hình dung và tương tự như cách chúng ta làm việc với các ô trong một bảng (table), nhưng Grid lại mang đến khả năng tùy chỉnh cao hơn nhiều, giúp bạn dễ dàng xác định vị trí và kích thước của từng phần tử một cách chính xác.
Với khả năng tùy chỉnh giao diện theo cả hai chiều (ngang và dọc), CSS Grid là công cụ vô cùng mạnh mẽ và lý tưởng để giải quyết những giao diện phức tạp, đặc biệt là đối với các container có chứa nhiều items. Grid giúp bạn xây dựng các bố cục với độ chính xác cao, cho phép bạn linh hoạt thay đổi và tối ưu hóa giao diện trên mọi loại màn hình.
Sự khác biệt giữa Flexbox và Grid
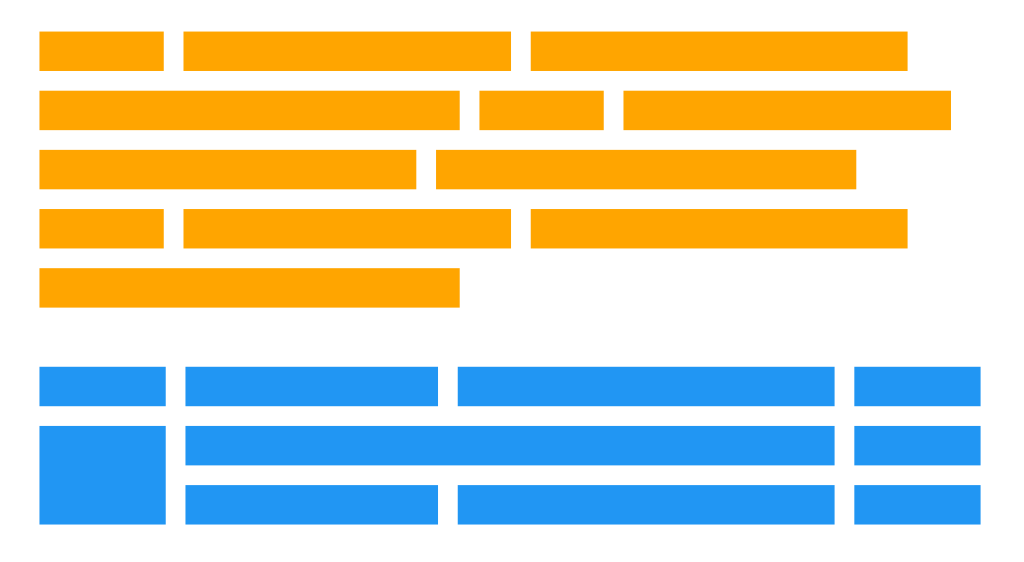
Điểm khác biệt căn bản đầu tiên nằm ở tư duy xây dựng layout. Flexbox theo phương pháp content-first, tức là bố trí các phần tử dựa trên nội dung hiện có, từ đó tạo ra một trật tự hiển thị các phần tử lên màn hình. Điều này giúp Flexbox rất hiệu quả khi bạn muốn tạo ra các bố cục một chiều, nơi các phần tử được xếp dọc hoặc ngang trong một không gian nhất định.

Ngược lại, Grid hoạt động theo cách layout-first. Trước tiên, bạn tạo ra một cấu trúc bố cục cho toàn bộ trang web, xác định các khu vực chính (rows, columns), và sau đó gán các phần tử vào đúng các vị trí đã xác định. Cách tiếp cận này cho phép bạn dễ dàng xây dựng các giao diện phức tạp, với bố cục 2 chiều linh hoạt, giúp kiểm soát tốt hơn vị trí của từng phần tử trong không gian.
Cả Hai đều có ưu điểm vượt trội trong việc xây dựng layout cho website nhờ khả năng quản lý và kiểm soát các phần tử con một cách hiệu quả. Chúng cho phép phân chia không gian một cách hợp lý và tối ưu hóa khả năng đáp ứng trên nhiều loại màn hình, đảm bảo trang web luôn hiển thị đẹp mắt trên mọi thiết bị.
Tuy nhiên, giữa chúng vẫn có một số điểm khác biệt quan trọng:
Hỗ trợ trình duyệt: Cả Hai đều được hỗ trợ tốt trên các trình duyệt hiện đại như Chrome, Firefox và Safari. Tuy nhiên, với Grid, có thể bạn sẽ gặp phải một số vấn đề về tính tương thích giữa các trình duyệt, đặc biệt là khi sử dụng những tính năng mới hoặc nâng cao của Grid. Điều này có thể đòi hỏi bạn phải kiểm tra kỹ càng khi triển khai trên các trình duyệt cũ hơn hoặc ít phổ biến hơn.
Mục tiêu sử dụng: Flexbox rất phù hợp cho việc tạo ra các cấu trúc giao diện đơn giản với bố cục một chiều (ngang hoặc dọc). Nó giúp sắp xếp các phần tử trong một dòng hoặc một cột dễ dàng. Trong khi đó, Grid lại mạnh mẽ hơn khi bạn cần xây dựng những cấu trúc giao diện phức tạp với bố cục 2 chiều, cho phép bạn kiểm soát chặt chẽ cả cột và hàng.
Trường hợp sử dụng: Để sử dụng Grid, bạn thường cần phải xác định vị trí các phần tử chính xác từ đầu, với các cột và hàng được phân chia rõ ràng. Grid phù hợp khi bạn có một kế hoạch bố trí layout rõ ràng. Flexbox, ngược lại, có thể sử dụng trong trường hợp các phần tử con có kích thước không cố định hoặc bạn muốn bố trí giao diện linh hoạt mà không cần xác định chính xác từng vị trí.
Xem thêm: Lập trình phần mềm là gì? Giải thích chi tiết và dễ hiểu
Kết hợp giữa Flex và Grid
Trên một website hiện đại, để tận dụng tối đa ưu điểm của cả hai, chúng ta thường kết hợp chúng lại với nhau, ứng dụng mỗi công cụ vào những khu vực hoặc phần tử khác nhau trên trang. Việc kết hợp này không chỉ mang lại sự linh hoạt trong cách bố trí, mà còn giúp tối ưu hóa trải nghiệm người dùng, đặc biệt khi cần xây dựng những giao diện có tính đáp ứng cao.
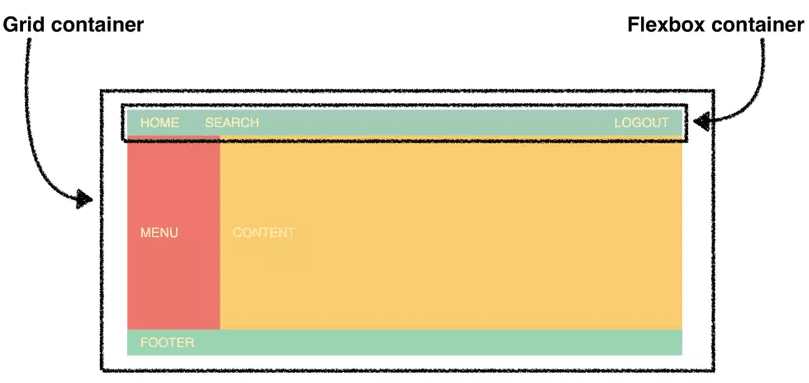
Ví dụ, Grid thường được sử dụng để xây dựng layout chính cho toàn trang, nơi cần sự phân chia rõ ràng giữa các khu vực như header, sidebar, content và footer. Flexbox, với khả năng quản lý các phần tử trong một chiều, lại rất lý tưởng cho việc xây dựng các phần nhỏ hơn, như thanh header, menu điều hướng, hoặc các nút bấm, nơi các phần tử có thể linh hoạt thay đổi kích thước và sắp xếp mà không làm mất đi sự đồng nhất của bố cục.

Việc kết hợp giúp chúng ta tận dụng được những điểm mạnh của cả hai công nghệ. Grid mang lại khả năng kiểm soát mạnh mẽ đối với bố cục 2 chiều, trong khi Flexbox cho phép bố trí các phần tử một cách dễ dàng và linh hoạt trong 1 chiều. Nhờ vào sự kết hợp này, khả năng đáp ứng đa màn hình (responsive design) của website sẽ được cải thiện rõ rệt, giúp giao diện tự động điều chỉnh để phù hợp với các kích thước màn hình khác nhau từ desktop đến mobile, mang đến một trải nghiệm người dùng mượt mà và nhất quán trên mọi thiết bị.
Ngoài ra, việc sử dụng cả hai layout giúp bạn dễ dàng tối ưu hóa và mở rộng cấu trúc của trang web mà không gặp phải các hạn chế về độ phức tạp hay khả năng tương thích, giúp website hoạt động hiệu quả hơn và giảm thiểu các vấn đề về hiệu suất khi duyệt trên các trình duyệt khác nhau.
Kết bài
Việc lựa chọn giữa Flexbox và Grid phụ thuộc vào yêu cầu cụ thể của từng dự án và cấu trúc layout mà bạn muốn xây dựng. Cả hai công cụ này đều có những ưu điểm vượt trội trong việc tạo ra những giao diện website đẹp mắt, mượt mà và linh hoạt. Flexbox là lựa chọn lý tưởng cho những layout đơn giản, một chiều, trong khi Grid là công cụ mạnh mẽ giúp bạn xây dựng những giao diện phức tạp với cấu trúc 2 chiều rõ ràng.
Tuy nhiên, trong nhiều trường hợp, sự kết hợp của cả hai sẽ mang lại hiệu quả tối ưu, giúp bạn tận dụng điểm mạnh của cả hai công cụ để xây dựng một website vừa linh hoạt, vừa dễ dàng mở rộng và tối ưu hóa cho mọi kích thước màn hình. Việc này không chỉ nâng cao trải nghiệm người dùng mà còn đảm bảo giao diện website luôn hiển thị đẹp mắt và hoạt động hiệu quả trên mọi thiết bị.
Với khả năng hỗ trợ tốt trên các trình duyệt hiện đại và tính linh hoạt cao, việc sử dụng chúng sẽ giúp bạn không chỉ tiết kiệm thời gian mà còn tăng cường hiệu quả trong công tác thiết kế web. Hãy thử nghiệm kết hợp cả hai công cụ này trong dự án tiếp theo để tạo ra những giao diện website vừa đẹp, vừa tiện ích và dễ dàng duy trì trong tương lai.

Công ty Phần Mềm Rexaktech | Trảng Bàng, Tây Ninh
- Fanpage: Công ty phần mềm Rexaktech
- Email: [email protected]
- Điện thoại: Hotline: +(84) 902 318 374 | +(84) 396 060 957
- Website: www.rexaktech.com
- Địa chỉ: 04 Hòa Hưng, Trảng Bàng, Tây Ninh, Việt Nam
Fanpage
Chủ đề
Tags
Bài viết liên quan
Thiết Kế Website Nước Hoa Kinh Doanh Online Tại Tây Ninh
02/12/2024 | Giải pháp, Công nghệ, Tin tức
Trong thời đại số hóa hiện nay, việc sở hữu một website nước hoa để kinh doanh online là điều không thể thiếu đối với các doanh nghiệp trong ngành bán lẻ. Việc kinh doanh nước hoa tại Tây Ninh thông qua website không chỉ giúp cửa hàng của bạn mở rộng phạm vi thị...
Thiết Kế Website Thiệp Cưới, Thiệp Mời Đẹp Mắt Tại Tây Ninh
02/12/2024 | Giải pháp, Công nghệ, Tin tức
Trong thời đại công nghệ số hiện nay, việc sở hữu một website thiệp cưới đẹp mắt và chuyên nghiệp không chỉ giúp các cửa hàng thiệp cưới nâng cao hình ảnh mà còn là công cụ mạnh mẽ giúp tăng trưởng doanh thu và thu hút khách hàng. Nếu bạn đang tìm kiếm một giải pháp...
Thiết Kế Website Cửa Hàng Sắt Thép, Kim Loại Tại Tây Ninh
02/12/2024 | Giải pháp, Công nghệ, Tin tức
Trong thời đại công nghệ phát triển mạnh mẽ, việc sở hữu một website cửa hàng sắt thép chuyên nghiệp trở thành yếu tố không thể thiếu giúp các doanh nghiệp bán sắt thép, kim loại tại Tây Ninh có thể tiếp cận khách hàng một cách hiệu quả và mở rộng phạm vi kinh doanh....
Thiết Kế Website Bán Đồ Phong Thủy, Đá Qúy, Tranh Đá Tại Tây Ninh
02/12/2024 | Giải pháp, Công nghệ, Tin tức
Trong thế giới kinh doanh hiện đại, việc xây dựng một website bán đồ phong thủy, đá quý và tranh đá chuyên nghiệp là một yếu tố quan trọng để giúp các cửa hàng, doanh nghiệp phát triển mạnh mẽ. Với sự phát triển của thị trường online, một website bán đồ phong thủy...
Thiết Kế Website Bán Dụng Cụ Câu Cá Tại Tây Ninh
02/12/2024 | Giải pháp, Công nghệ, Tin tức
Trong thời đại số hóa hiện nay, việc xây dựng một website bán dụng cụ câu cá chuyên nghiệp và hiệu quả là yếu tố quyết định giúp các cửa hàng dụng cụ câu cá tiếp cận được nhiều khách hàng hơn, đồng thời thúc đẩy doanh thu tăng trưởng nhanh chóng. Nếu bạn đang tìm kiếm...







